
This tutorial explains a simple way to create a glossy encapsulated text effect, using layer styles to create the glossy plastic like effect, and simple filters to create the texture.
The Final Result:
 Notes:
Notes:
* the software used in this tutorial is Adobe Photoshop CS5 Extended
* the size of the final result image is 1000 * 1500
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
Resources:
* Texture 24 by WanderingSoul-Stox.
* Sparklies Photoshop Brushes by redheadstock.
* The 1024 x 786 version of the final result.
Step 1:
- Set the Foreground color to #e57100, and the Background color to #8a0205, then, create a Radial Gradient from the center of the document to one of the corners.

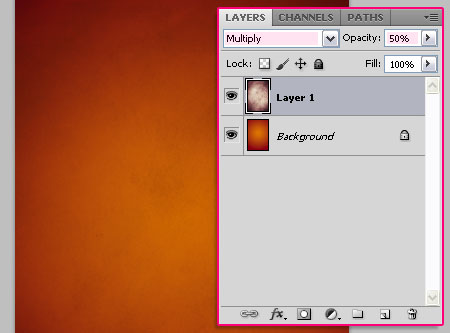
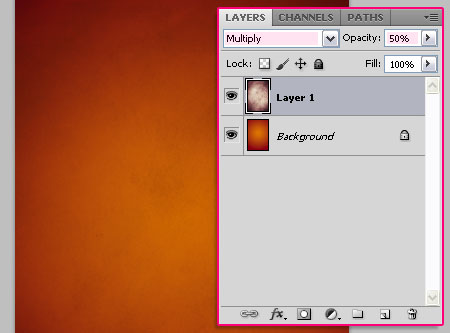
- Open the Texture 24 image, rotate it if necessary (Image -> Image Rotation -> 90° CW), then place it on top of the Gradient Background. Change its Blend Mode to Multiply, and its Opacity to 50%.

Step 2:
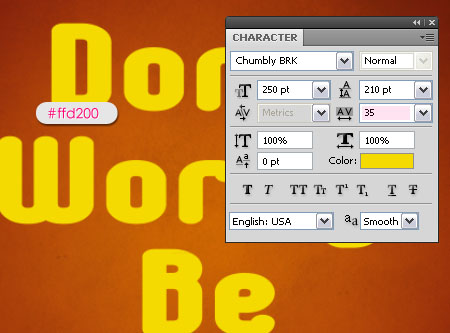
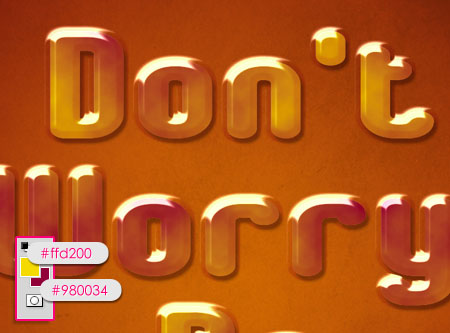
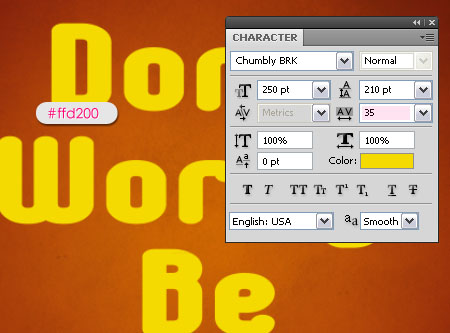
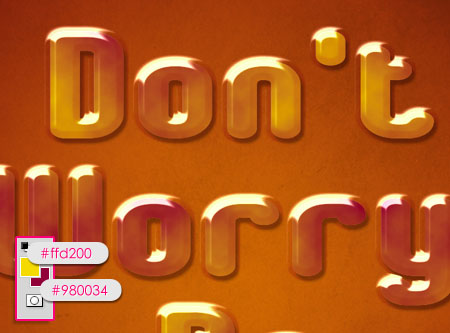
- Create the text with th color #ffd200. The font used is Chumbly BRK , and the size is 250 pt. You might as well need to modify the Leading and Tracking values in the Character panel (Window -> Character).

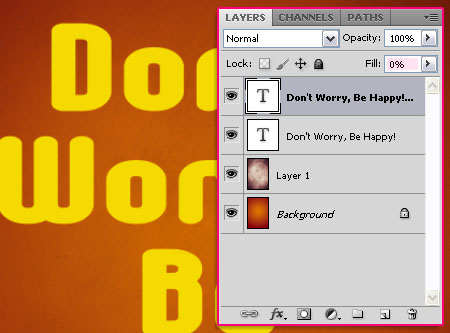
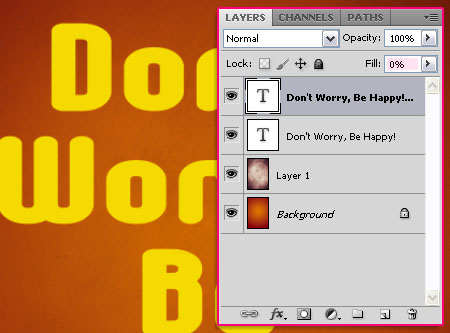
- Duplicate the text layer, and change the copy’s Fill value to 0%.

- Double click on the original text layer to apply the following styles:
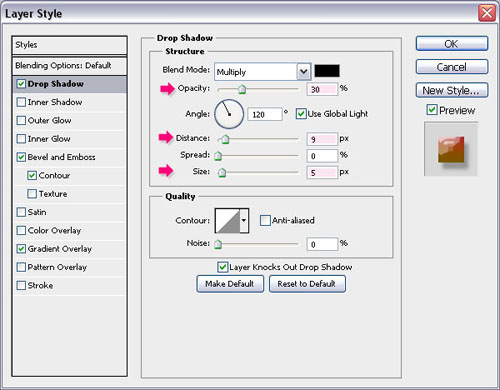
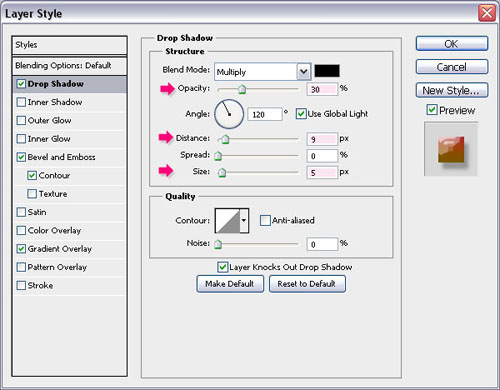
- Drop Shadow: Change the Opacity to 30, the Distance to 9, and make sure that the Size is set to the default value of 5.

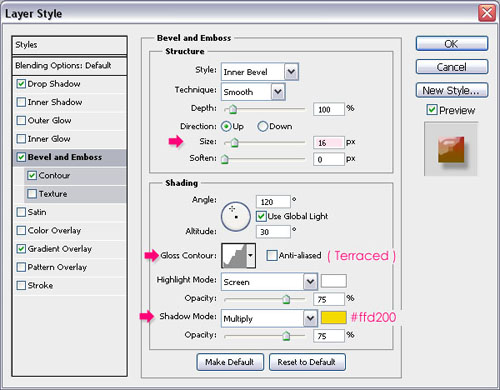
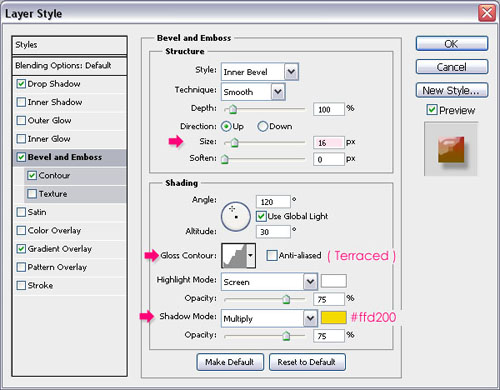
- Bevel and Emboss: Change the Size to 16, the Gloss Contour to Terraced, and the Shadow Mode color to #ffd200.
Check this image to see how to load the contours if you don’t have them.

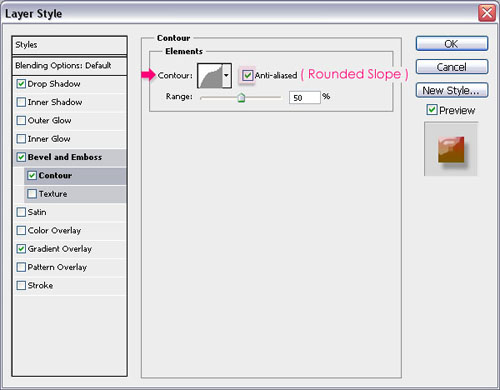
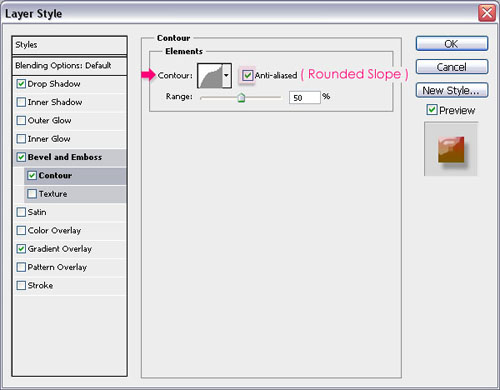
- Contour: Set the Contour to Rounded Slope, and check the Anti-aliased box.

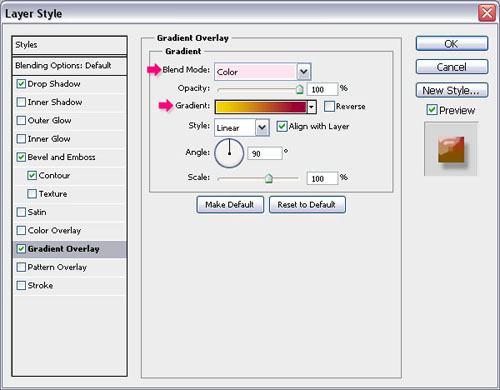
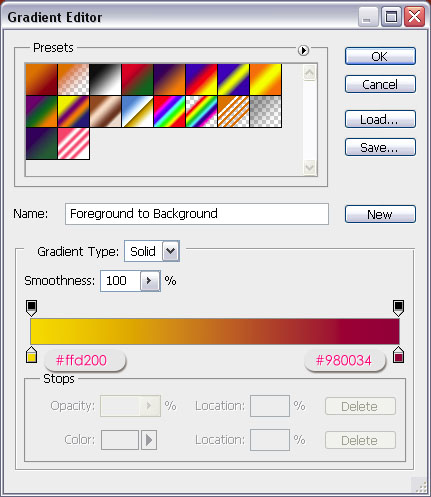
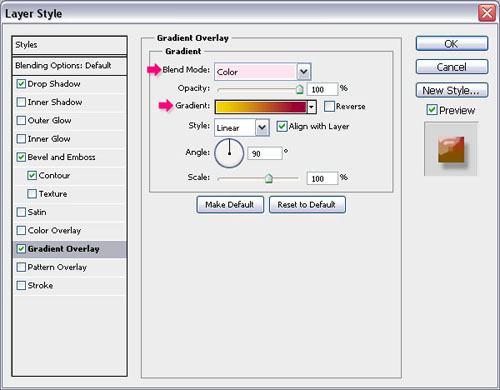
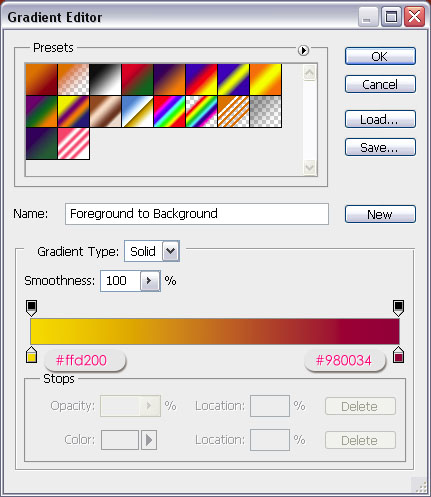
- Gradient Overlay: Change the Blend Mode to Color, and click the Gradient Color Box to create the Gradient used.

The Gradient has only two colors, #ffd200 and #980034.

Click OK. The text should look a bit glossy and shiny.

Step 3:
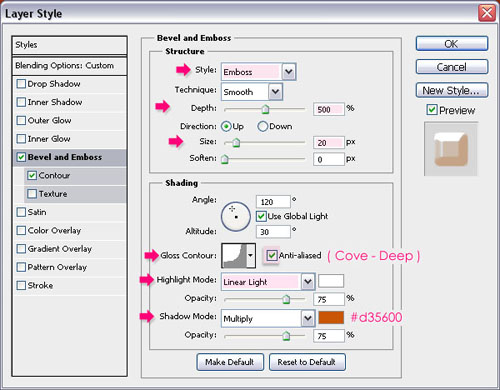
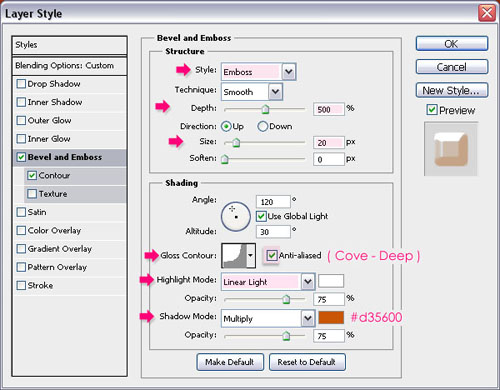
- Now, double click on the duplicated (copy) text layer and apply a Bevel and Emboss effect. Change the Style to Emboss. This will create the Bevel outside the actual text, which gives the encapsulated look. Also, change the Depth to 500, the Size to 20, the Gloss Contour to Cove – Deep and check the Anti-aliased box. Finally, change the Highlight Mode to Linear Light, and the Shadow Mode color to #d35600.
Check this image to see how to load the contours if you don’t have them.

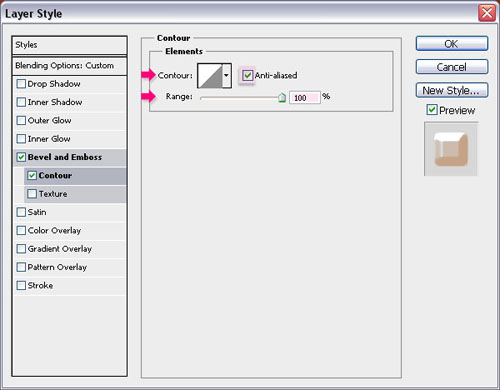
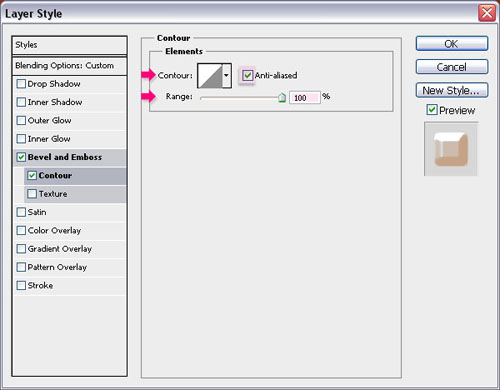
- As for the Contour, check the Anti-aliased box, and set the Range to 100.

The text should look super glossy and bright!

Step 4:
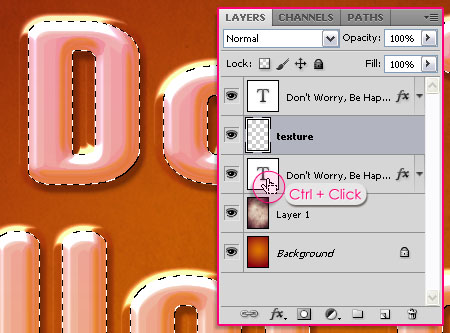
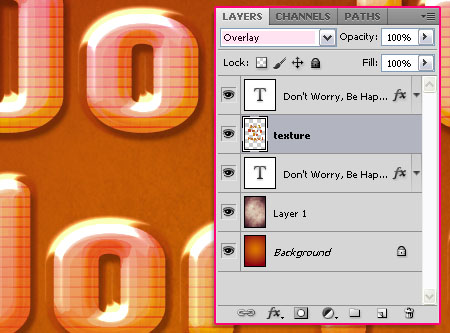
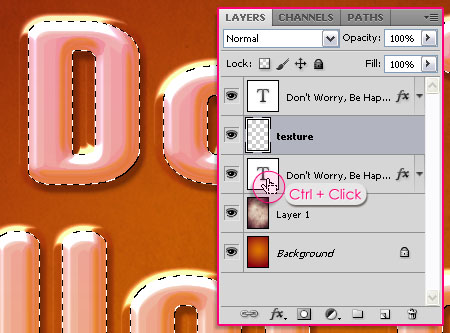
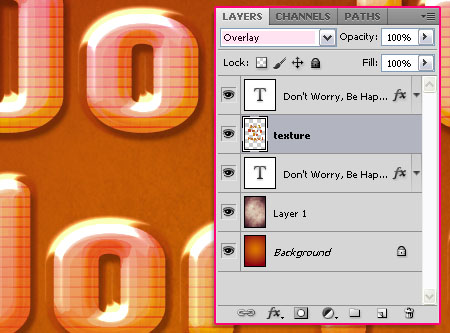
- It’s time to add some texture. So create a new layer between the two text layers and call it “texture”. Press the Ctrl key, and click any of the text layers thumbnails (icons) to create a selection.

- Set the Foreground color to #ffd200 and the Background color to #980034. Go to Filter -> Render -> Clouds. Press Ctrl + D to get rid of the selection.

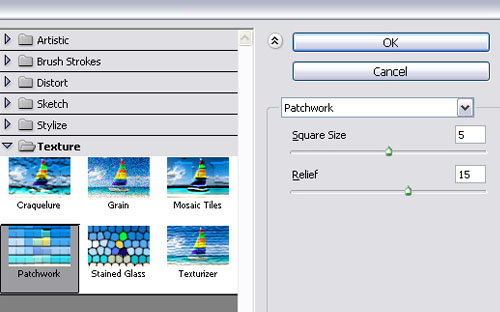
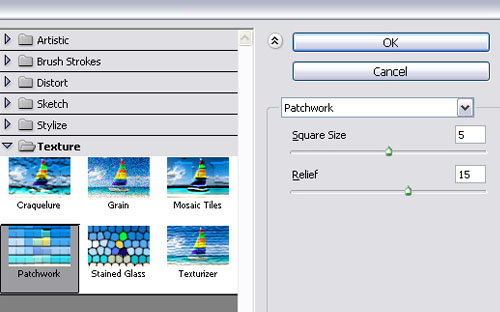
- Go to Filter -> Texture -> Patchwork and type in the values below:

You should get a result similar to this:

- Change the “texture” layer’s Blend Mode to Overlay.

Step 5:
- Finally, we are going to add some bright sparkles to the text. Create a new layer on top of all layers, call it “Round Brush”, and change its Blend Mode to Overlay. Set the Foreground color to #f4edd3 and pick the Brush Tool.

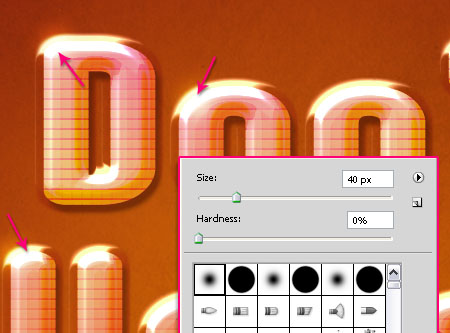
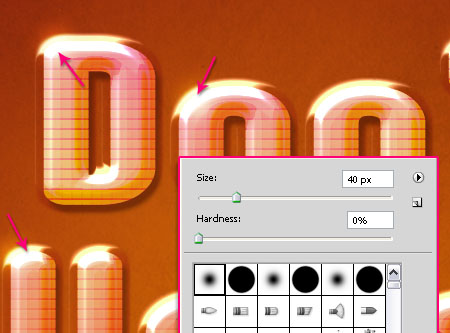
- Choose a soft round brush, and set its size to something around 40 px. Start adding soft dots where there are bright or shiny areas. Don’t add too many dots, and try to spread them all over the text.

- Create another layer on top of all layers, call it “Sparkles”, and change its Blend Mode to Linear Light. Download the Sparklies Photoshop Brushes, choose any of the sparkles you like, resize it and/ or rotate it, and start adding sparkles over the brush dots you’ve created. You can change the Size and Angle in the Brush panel (Window -> Brush) while you’re adding the sparkles, so that they don’t all look the same.

That’s it!
The Final Result:

* the software used in this tutorial is Adobe Photoshop CS5 Extended
* the size of the final result image is 1000 * 1500
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
Resources:
* Texture 24 by WanderingSoul-Stox.
* Sparklies Photoshop Brushes by redheadstock.
* The 1024 x 786 version of the final result.
Step 1:
- Set the Foreground color to #e57100, and the Background color to #8a0205, then, create a Radial Gradient from the center of the document to one of the corners.

- Open the Texture 24 image, rotate it if necessary (Image -> Image Rotation -> 90° CW), then place it on top of the Gradient Background. Change its Blend Mode to Multiply, and its Opacity to 50%.

Step 2:
- Create the text with th color #ffd200. The font used is Chumbly BRK , and the size is 250 pt. You might as well need to modify the Leading and Tracking values in the Character panel (Window -> Character).

- Duplicate the text layer, and change the copy’s Fill value to 0%.

- Double click on the original text layer to apply the following styles:
- Drop Shadow: Change the Opacity to 30, the Distance to 9, and make sure that the Size is set to the default value of 5.

- Bevel and Emboss: Change the Size to 16, the Gloss Contour to Terraced, and the Shadow Mode color to #ffd200.
Check this image to see how to load the contours if you don’t have them.

- Contour: Set the Contour to Rounded Slope, and check the Anti-aliased box.

- Gradient Overlay: Change the Blend Mode to Color, and click the Gradient Color Box to create the Gradient used.

The Gradient has only two colors, #ffd200 and #980034.

Click OK. The text should look a bit glossy and shiny.

Step 3:
- Now, double click on the duplicated (copy) text layer and apply a Bevel and Emboss effect. Change the Style to Emboss. This will create the Bevel outside the actual text, which gives the encapsulated look. Also, change the Depth to 500, the Size to 20, the Gloss Contour to Cove – Deep and check the Anti-aliased box. Finally, change the Highlight Mode to Linear Light, and the Shadow Mode color to #d35600.
Check this image to see how to load the contours if you don’t have them.

- As for the Contour, check the Anti-aliased box, and set the Range to 100.

The text should look super glossy and bright!

Step 4:
- It’s time to add some texture. So create a new layer between the two text layers and call it “texture”. Press the Ctrl key, and click any of the text layers thumbnails (icons) to create a selection.

- Set the Foreground color to #ffd200 and the Background color to #980034. Go to Filter -> Render -> Clouds. Press Ctrl + D to get rid of the selection.

- Go to Filter -> Texture -> Patchwork and type in the values below:

You should get a result similar to this:

- Change the “texture” layer’s Blend Mode to Overlay.

Step 5:
- Finally, we are going to add some bright sparkles to the text. Create a new layer on top of all layers, call it “Round Brush”, and change its Blend Mode to Overlay. Set the Foreground color to #f4edd3 and pick the Brush Tool.

- Choose a soft round brush, and set its size to something around 40 px. Start adding soft dots where there are bright or shiny areas. Don’t add too many dots, and try to spread them all over the text.

- Create another layer on top of all layers, call it “Sparkles”, and change its Blend Mode to Linear Light. Download the Sparklies Photoshop Brushes, choose any of the sparkles you like, resize it and/ or rotate it, and start adding sparkles over the brush dots you’ve created. You can change the Size and Angle in the Brush panel (Window -> Brush) while you’re adding the sparkles, so that they don’t all look the same.

That’s it!




0 comments:
Post a Comment